آموزش کامل زبان MarkDown و کاربرد آن در اپلیکیشنساز اپلین
سلام به همه اپلینیهای عزیز!
اگر میخواهید محتوای حرفهای، سبک و کاربرپسند طراحی کنید، MarkDown یکی از بهترین گزینههاست. این زبان نشانهگذاری ساده، به شما امکان میدهد بدون نیاز به دانش پیشرفته کدنویسی، متون و عناصر مختلف را با ساختاری زیبا و منظم طراحی کنید. در این آموزش جامع، MarkDown را از صفر یاد میگیرید و یاد میگیرید چطور از آن در اپلیکیشنساز اپلین برای ساخت محتوای حرفهای استفاده کنید.
در جلسه قبلی چه آموختیم؟
در جلسه قبلی، به صورت جامع یاد گرفتیم که چگونه یک صفحه MarkDown در اپلیکیشن خود ایجاد کرده و از امکانات آن استفاده کنیم. اگر هنوز این آموزش را مشاهده نکردهاید، پیشنهاد میکنیم حتماً ابتدا به آموزش «کار با صفحه MarkDown در اپلین» مراجعه کنید. این آموزش به شما کمک میکند تا مفاهیم اولیه و نحوه استفاده از صفحه MarkDown در اپلین را به صورت گامبهگام بیاموزید.
MarkDown چیست؟
زبان MarkDown یک زبان نشانهگذاری ساده است که برای نوشتن متنهایی با ساختار خاص (مانند عنوانها، لیستها، لینکها و…) طراحی شده است. این زبان به شما اجازه میدهد که با استفاده از کدهای ساده، متون خود را به HTML تبدیل کنید یا در محیطهایی مانند اپلیکیشنساز اپلین استفاده کنید.
چرا MarkDown؟
- سادگی: نیازی به دانش برنامهنویسی ندارد.
- سرعت: سریعتر از ویرایشگرهای پیچیده است.
- انعطافپذیری: میتوانید محتوا را در پلتفرمهای مختلف نمایش دهید.
ساختار و عناصر اصلی در MarkDown
1. عنوانها (Headings)
برای ایجاد عنوانها از علامت # استفاده میکنیم. تعداد علامتها نشاندهنده سطح عنوان است:
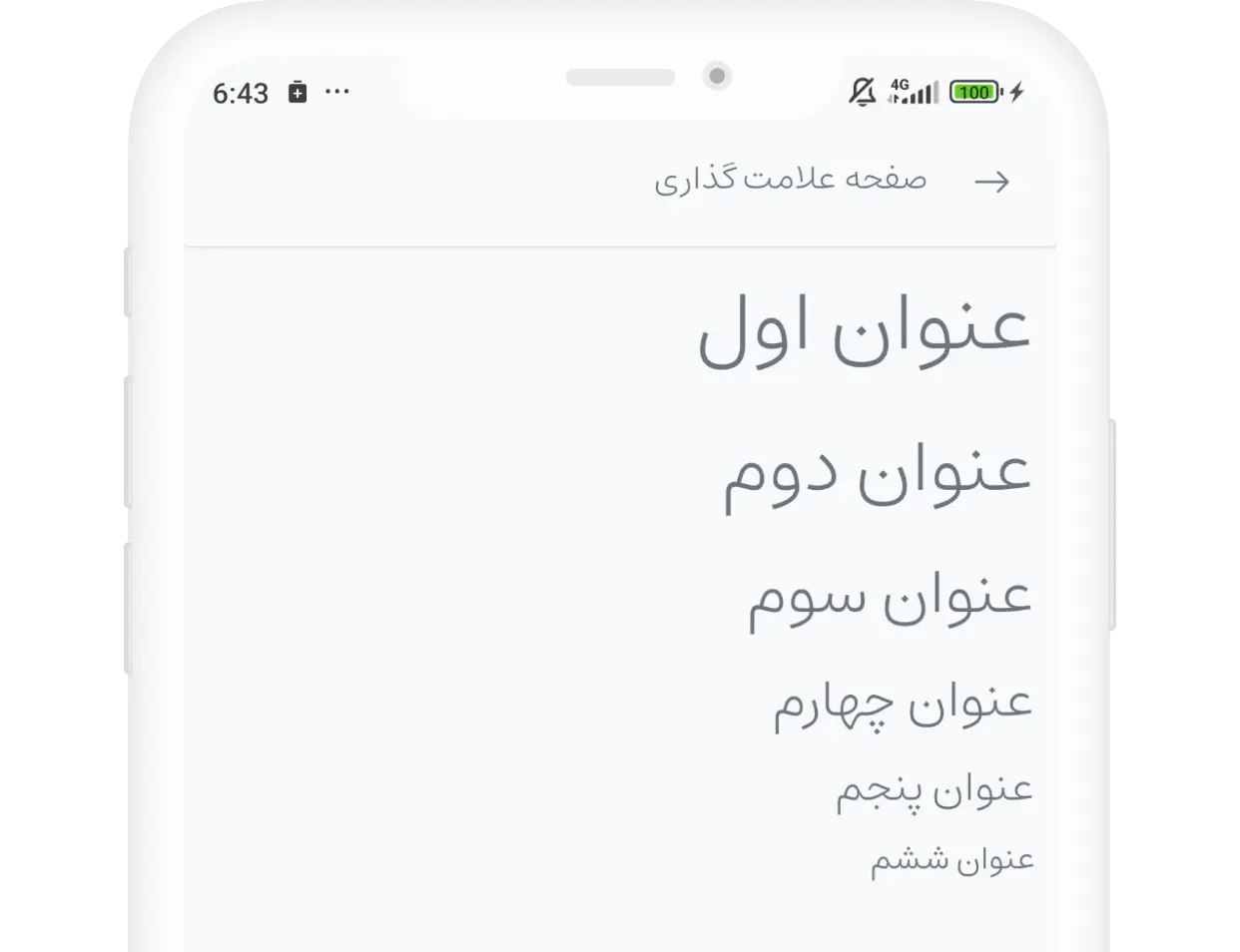
# عنوان اول
## عنوان دوم
### عنوان سوم
#### عنوان چهارم
##### عنوان پنجم
###### عنوان ششم
خروجی:

2. متن ضخیم و کج
برای برجسته کردن متون میتوانید از ** و * استفاده کنید:
- متن ضخیم:
**این متن برجسته است** - متن کج:
*این متن کج است* - متن کج و ضخیم:
***این متن کج و برجسته است***
مثال:
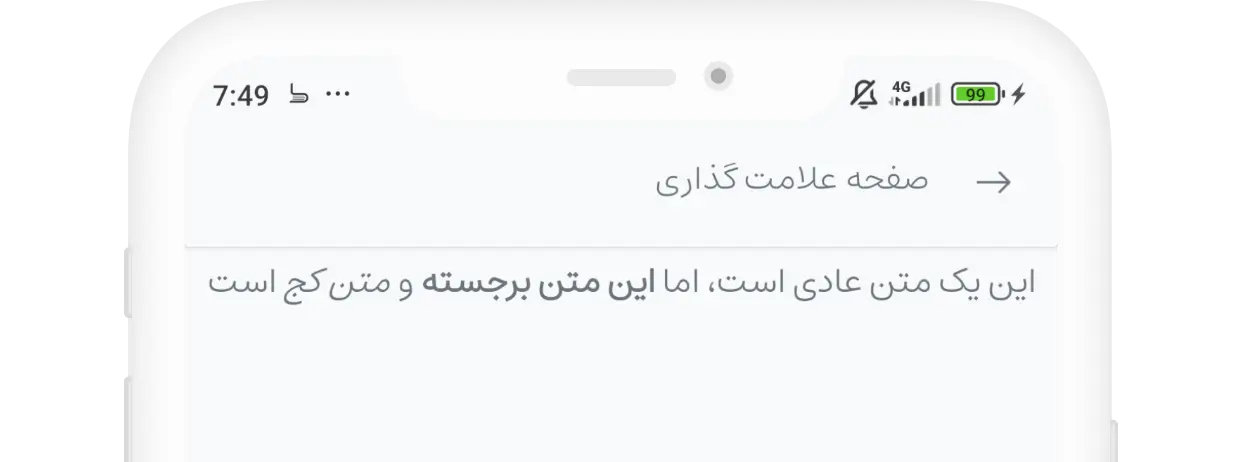
این یک متن عادی است، اما **این متن برجسته** و *این متن کج* است.
خروجی:

3. لیستها
برای لیستهای بدون شماره از - استفاده کنید:
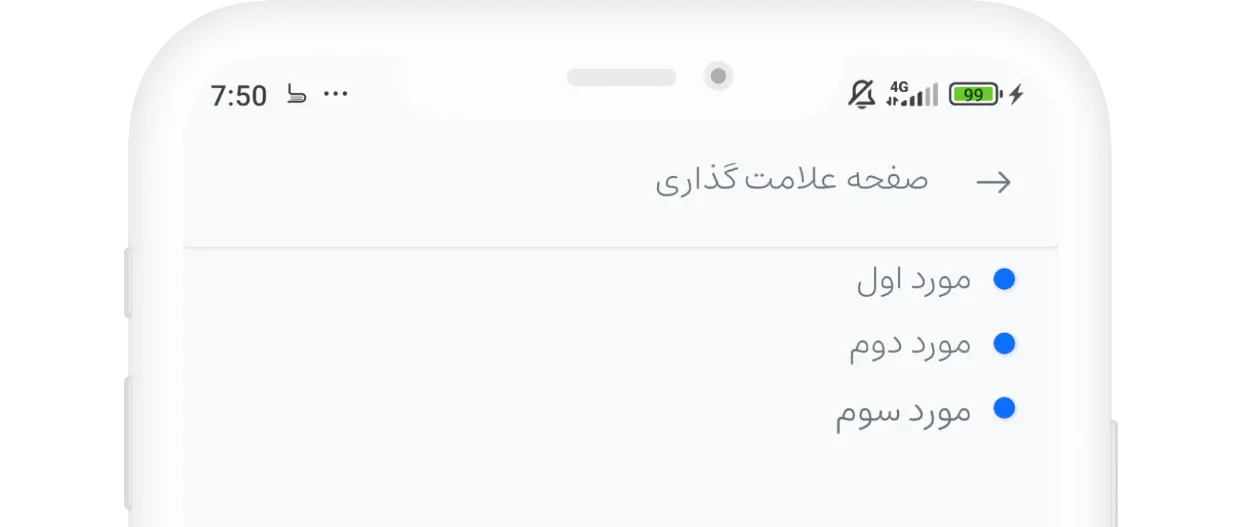
- مورد اول
- مورد دوم
- مورد سوم
خروجی:

4. لینکها
برای ایجاد لینک:
[متن لینک](آدرس لینک)
مثال:
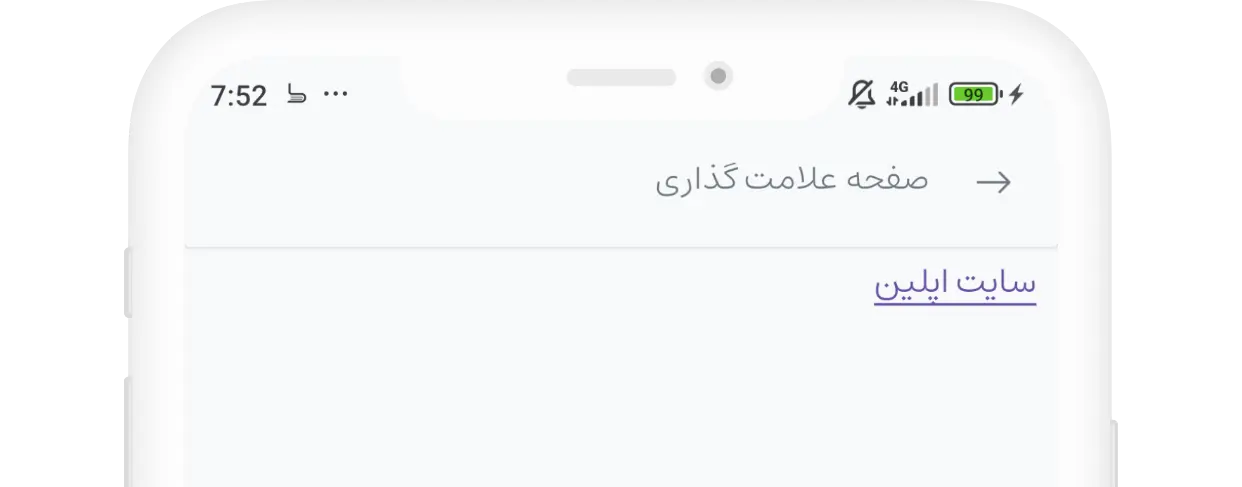
[سایت اپلین](https://applin.ir)
خروجی:

5. تصاویر
برای درج تصاویر:

مثال:

خروجی:

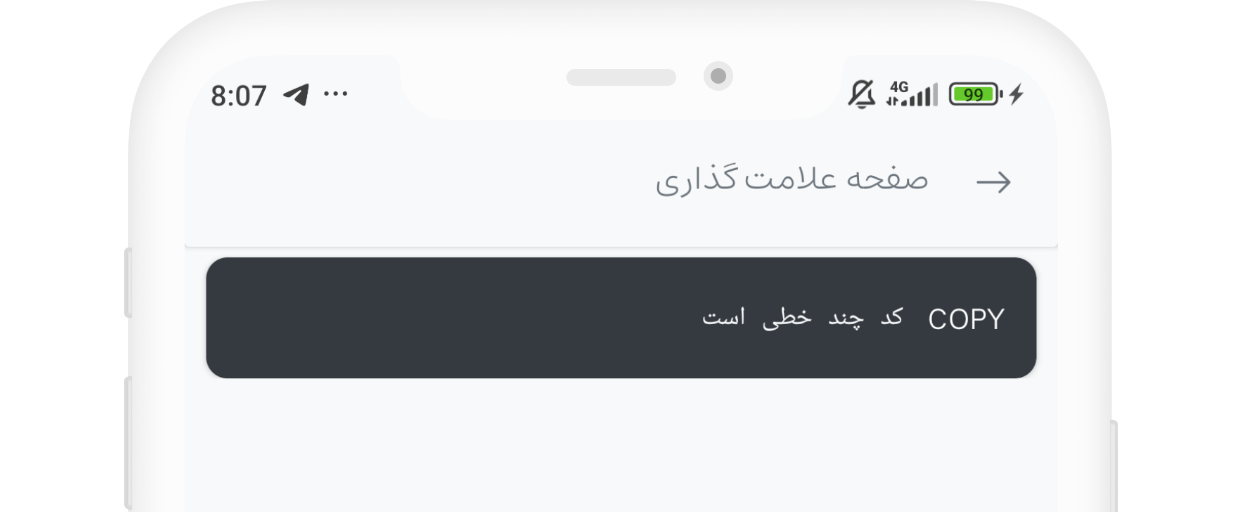
6. کدها (Code Blocks)
برای نمایش کد:
- کد تک خطی: از ` استفاده کنید.
- بلاک کد چندخطی: از سه بار “` استفاده کنید
`این یک کد تک خطی است`
```
این یک کد چند خطی است
```
خروجی:

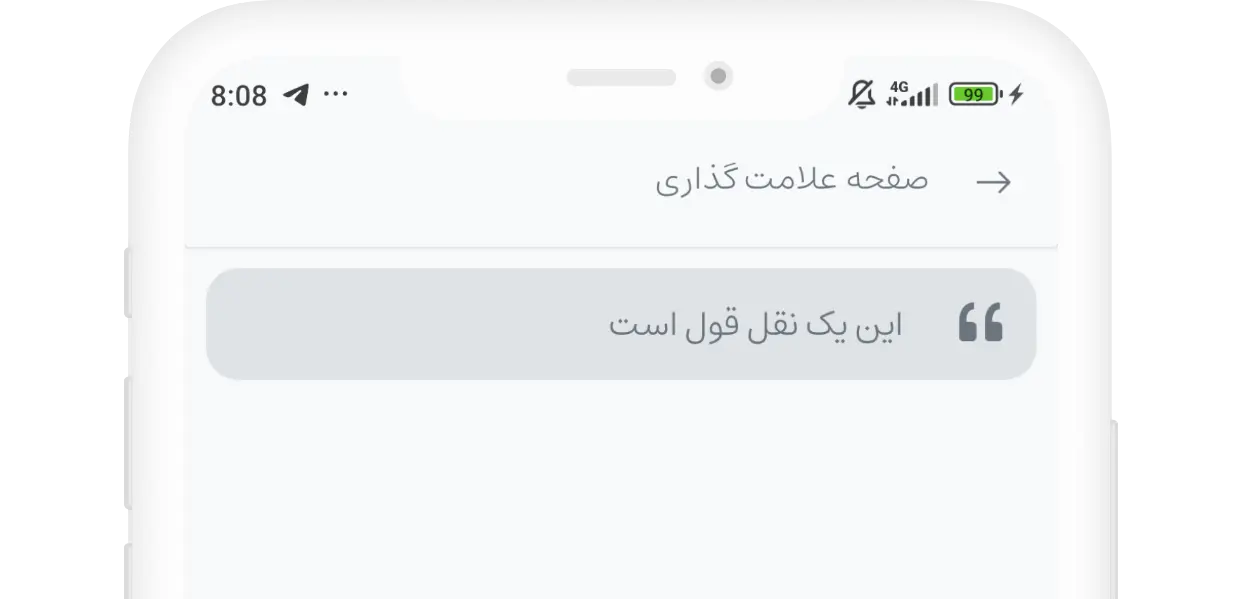
7. بلوک نقل قول (Blockquote)
برای ایجاد بلوک نقل قول:
> این یک نقل قول است.
خروجی:

مزایای استفاده از MarkDown در اپلیکیشنساز اپلین
- سرعت بالا: بدون نیاز به طراحی دستی المانها.
- سبکی محتوا: خروجی سبک و کاربرپسند.
- حرفهای بودن: قابلیت نمایش متون ساختارمند در اپلیکیشن.
نتیجهگیری
MarkDown یک ابزار قدرتمند برای طراحی محتواست که با ترکیب آن در اپلیکیشنساز اپلین میتوانید اپلیکیشنهایی حرفهای و کاربرپسند طراحی کنید. با یادگیری این زبان، نیازی به صرف وقت زیاد برای طراحی المانهای پیچیده نخواهید داشت. امیدواریم از این آموزش لذت برده باشید و به کمک آن بتوانید پروژههای جذابی ایجاد کنید! 😊
منتظر آموزشهای بعدی ما باشید!



نظرات کاربران